Googleモバイルフレンドリーテストの対策
Googleモバイルフレンドリーテスト

Google Developers モバイルフレンドリーテスト
レスポンシブデザインで制作していれば、そのままモバイルフレンドリーなサイトになってしまいます。
そのため、わざわざチェックする必要もないのですが、たまにこのテストをしてNGが表示されると焦ります。
そんなときのために、参考程度にメモっておきました。
2017年7月27日にあらためてテストしました。そのときの状況をもとに最新の内容に更新しました!
モバイルフレンドリーではありません。とはどんなときか
検索結果への表示(2016年)
「ページがモバイル フレンドリーではありません。」
Googleの検索結果に、そんな一文が表示されていた時期がありました(下図の青字)。

現在は、Google検索の仕様が変更されたのか見かけなくなりました。
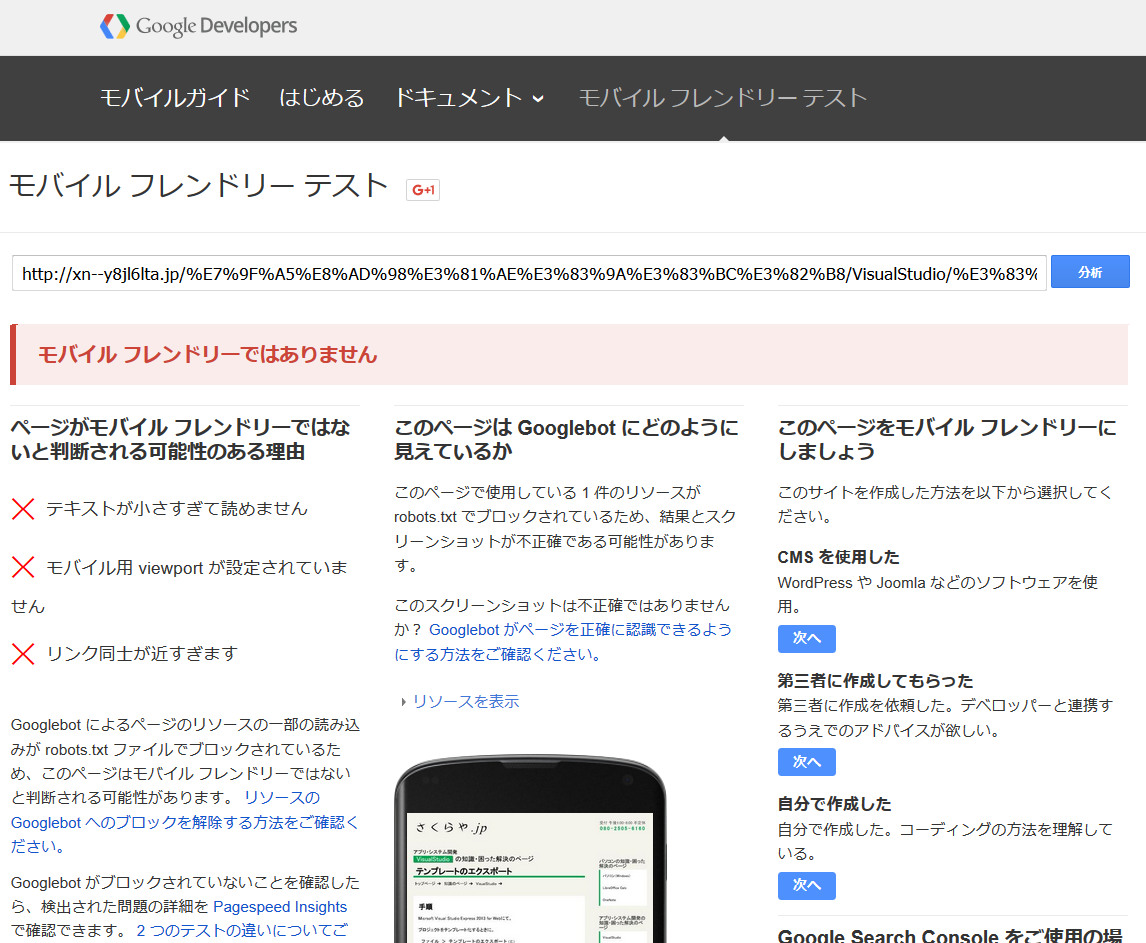
問題がある場合のテスト結果
チェックの結果、NGだった場合は、「モバイルフレンドリーではありません」として、その理由と対策が示されます。
画像は2016年7月頃にチェックしたときのものです。

Googleモバイルフレンドリーに対応するポイント
- テキストが小さすぎて読めません
- →CSSを調整します
- モバイル用viewportが設定されていません
-
→HTMLのヘッダー部にレスポンシブデザイン用の記述(METAタグ)を追加します
<meta name="viewport" content="width=device-width, initial-scale=1" /> - リンク同士が近すぎます
- →CSSを調整します
何のことかさっぱりな人はお問い合わせください。有料で個人サポートします。
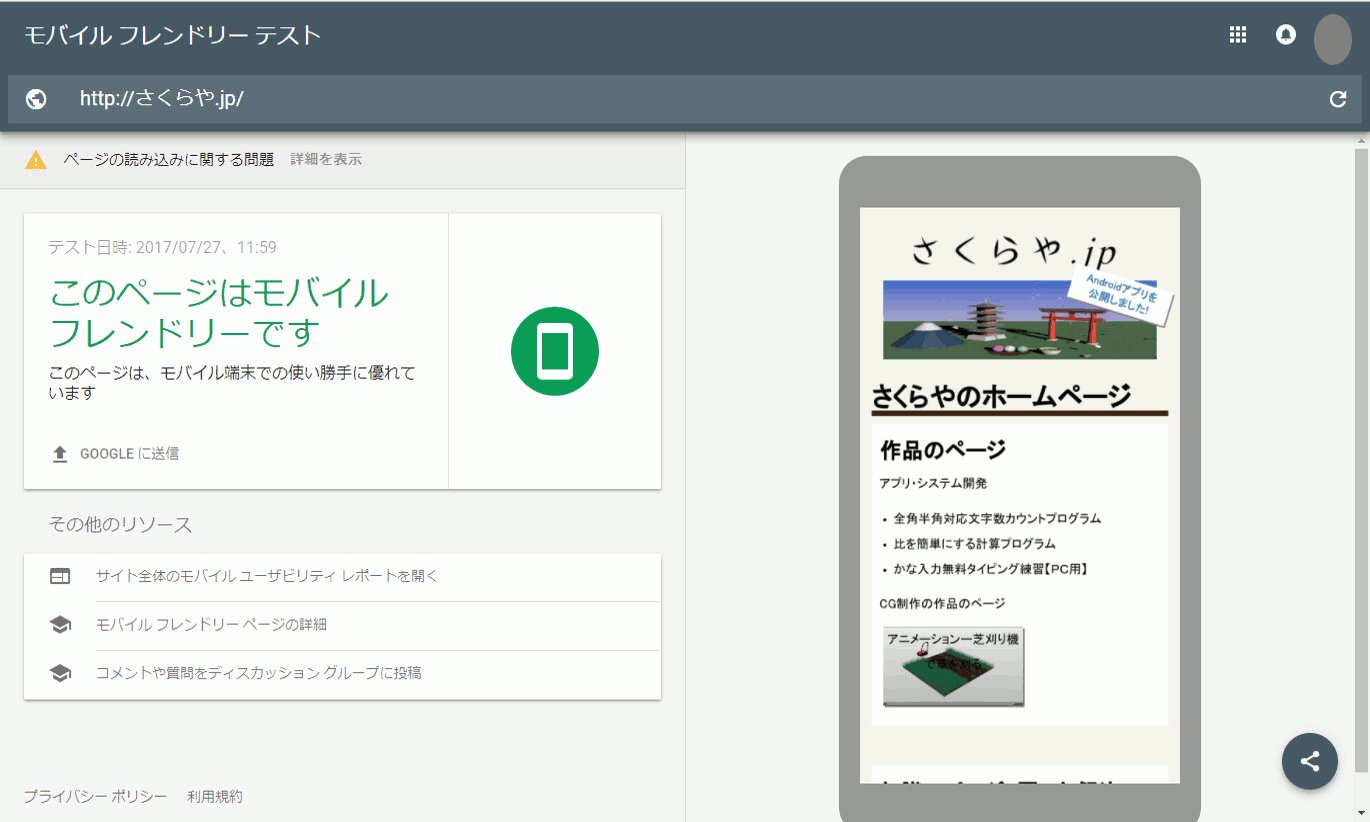
対応済みの場合
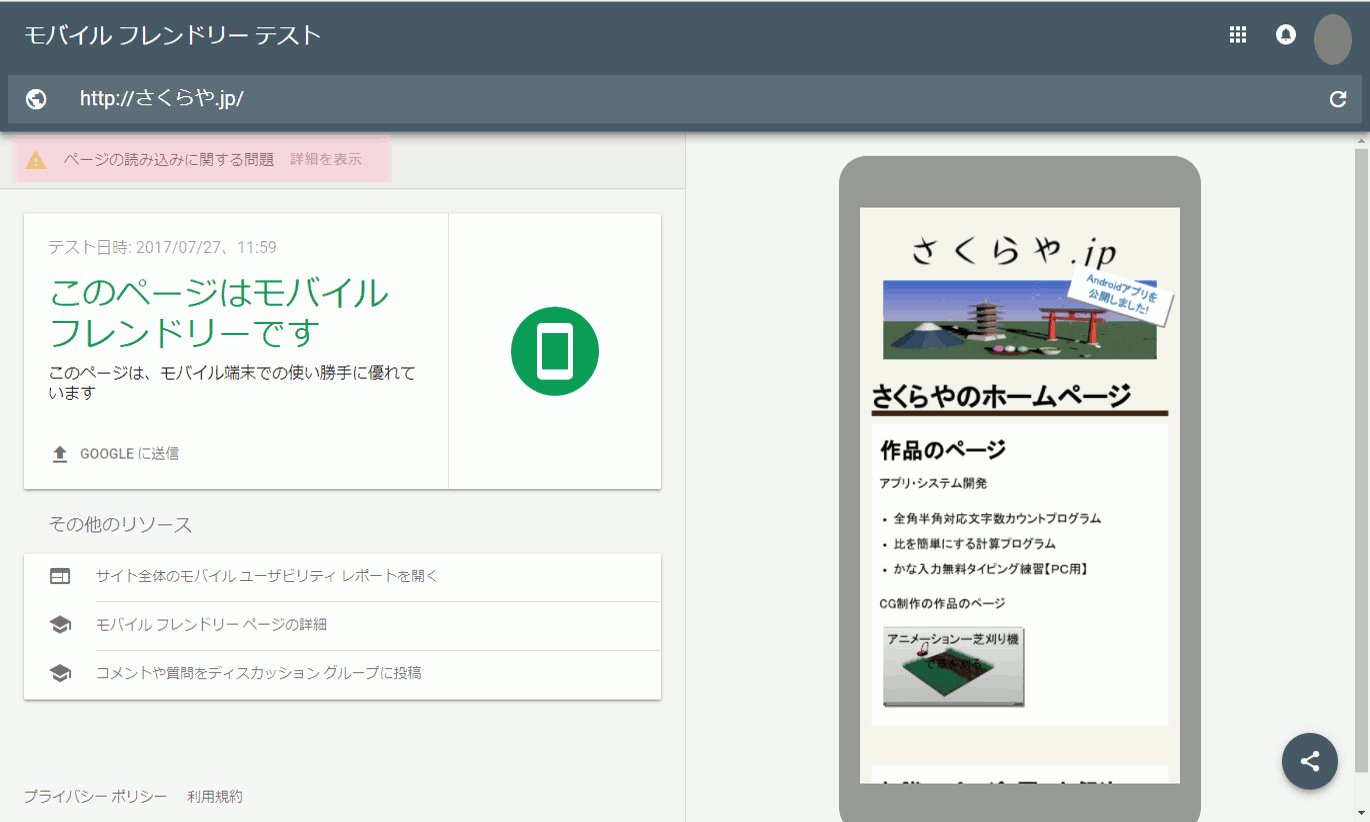
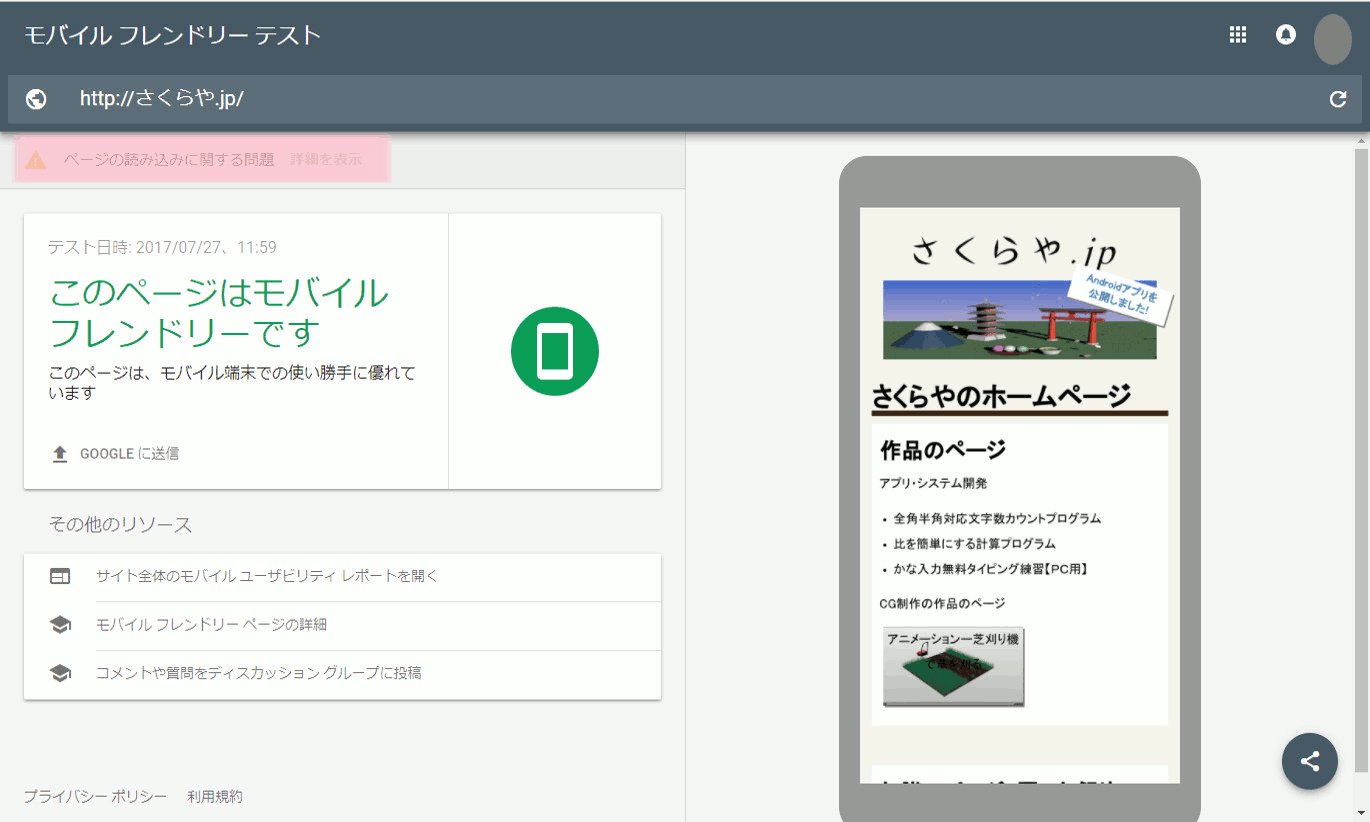
チェックの結果、OKだった場合は、「このページはモバイルフレンドリーです」と表示されます、

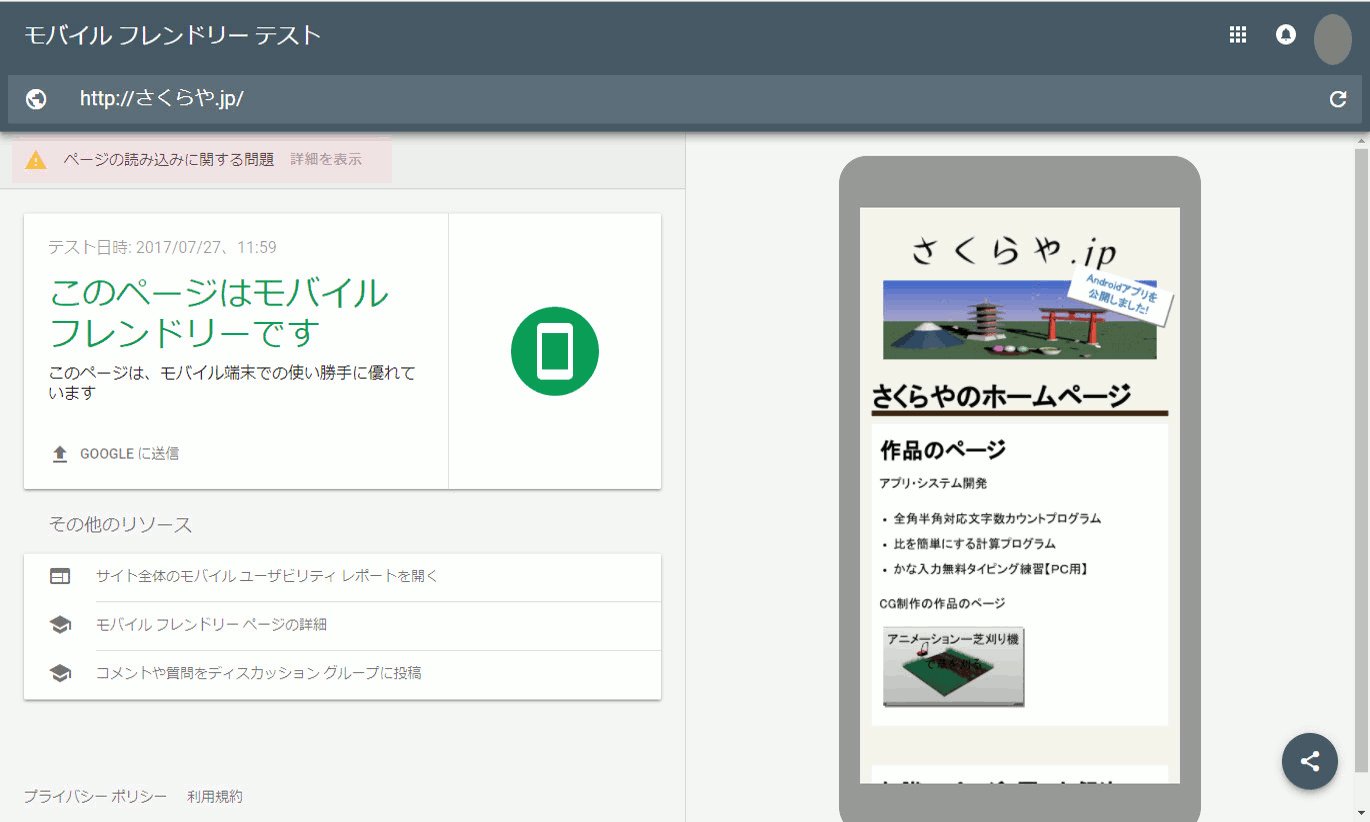
ただ、この例では、よく見ると黄色い警告が表示されています(下記)。
ページの読み込みに関する問題

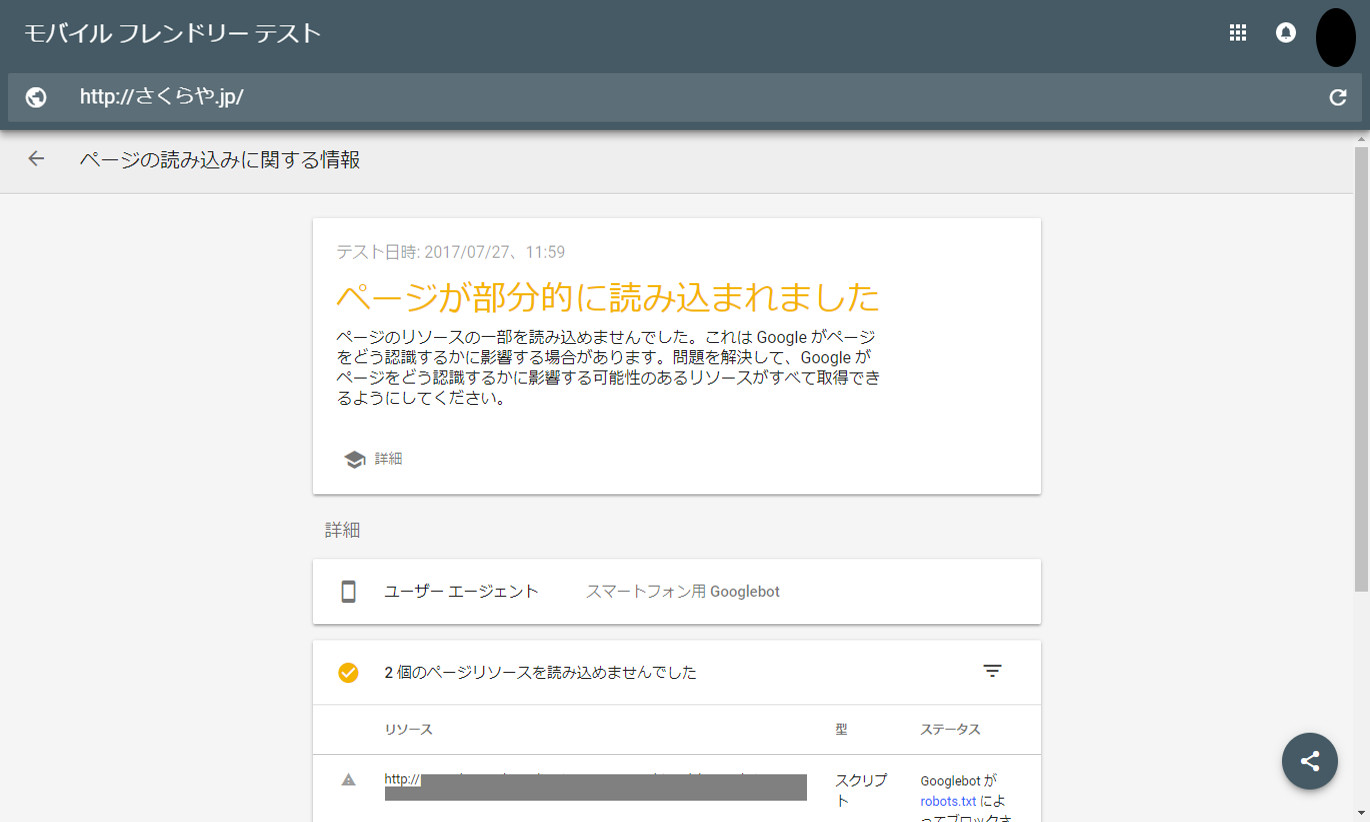
黄色い警告をクリックすると、次のページが表示されます。

ページが部分的に読み込まれました
読み込み画像に問題がある場合、画像のアップし忘れが原因だったことがありました。アップしたら解消しました。
上の例では、アクセス解析や広告などツール系のスクリプトに問題があるようですが、片方はGoogle謹製のものです。Google様のご指示通りに設置したものです。
ちょっとこれはどうしようもないですねえ、ツール系のスクリプトは。
少し調べてみましたが、あまり情報もないですねえ。
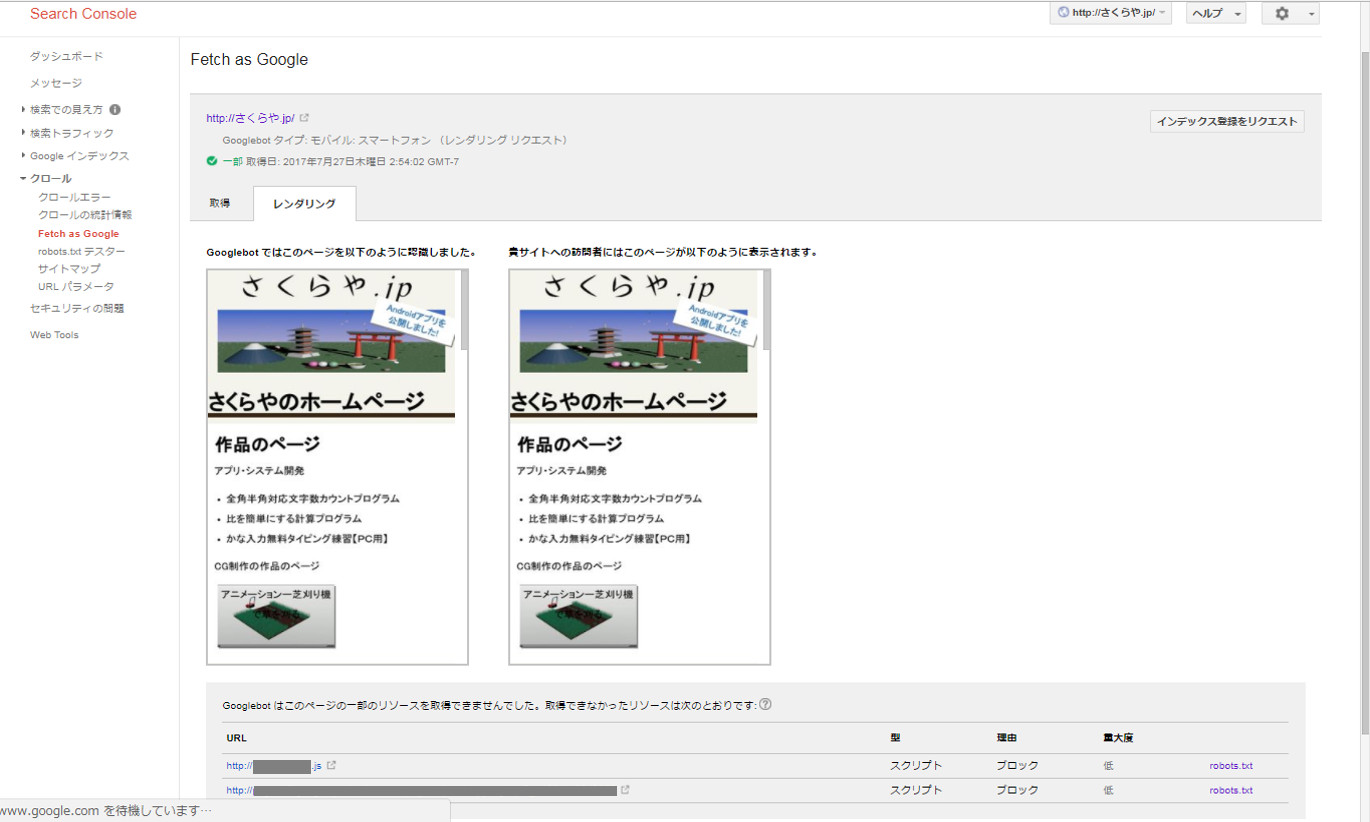
結局、画面表示に影響がないかどうか、Google Search Consoleでレンダリングのチェックをすることにしました。

やってみると、全く同じ結果になりました。
取得できなかったリソースがのっていますが、モバイルフレンドリーテストのそれとほぼ同じ指摘でした。ちなみに、問題の重大度は「低」でした。
ぱっと見、レンダリング結果に何の問題もありません。
ほかに、Search ConsoleのブロックされたリソースのチェックをするとOK、問題ありませんでした。
まあ、実際のところ、モバイルから検索されてしっかりページ閲覧もなされていますので、ツール系スクリプトの問題は、気にするだけ時間の無駄だったかもしれません。
厄介なのは Page Speed Insights対応
モバイルフレンドリーテストの対策自体は、該当のメッセージを見ればすぐに修正箇所が思い浮かぶような簡単なものがほとんどです。
このチェック対応より面倒で厄介なのが、Speed Insightのチェック対応。
順番としては、Page Speed Insightsのチェックを後にして、先にこのモバイルフレンドリーテストなどを(ほぼ)完璧にしておくのがよいでしょう。
先にやっておくとよいテスト
- モバイルフレンドリーテスト(このページ内容)
- Google Search Console のモバイルユーザビリティのチェック
- W3C Markup Validation Service
更新日: ページの読み込みに関する問題を追加しました。