インターネット・SNS活用
Facebookの知識・困った解決のページ
いいね!ボタンをホームページに設置する
こんな状況
いいね!(Like!)ボタンは、Facebookのソーシャルプラグインのひとつです。
これを自分のホームページに自力で設置します。
参考:Facebookヘルプセンター ソーシャルプラグインはどのように機能しますか
いいね!ボタンをホームページに設置する手順
準備
事前にFacebookアカウントに携帯電話認証を通しておく必要があります。Facebook開発者登録のためです。メルアド登録だけだと先に進めませんでした。
1.コード生成ページへアクセス
2.目的のURLを貼り付け
上記ページにて、いいね!ボタンを設置したいページのURLを貼り付けます。

必要に応じてレイアウトなどのオプション項目を変更します。設定内容によってサンプルのボタンの表示が変化します。
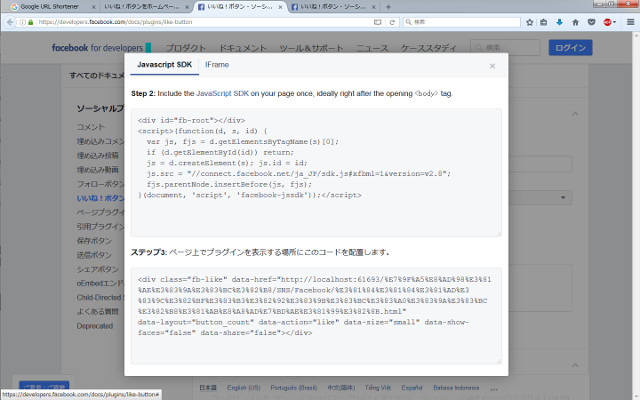
3.コードを取得
コードを取得ボタンでコードが生成されます。

上半分(Step.2)のJavaScriptコードはどのページでも共通です。なので、使い回しができます。
下半分(ステップ3)のコードがURLページ固有のものになります。
4.取得したコードをHTML等に貼り付け
上下2種類のコードを目的のHTMLページ等に貼り付けます。
上半分(Step.2)のコードは<body>の開始タグの直下におくのがよい、と書かれてますが、私は終了タグの前に置いてます。
メモ
生成されたコード内のdata-href=""の中身のリンクは未調査。
作成日: