Twitterボタンをホームページに設置する
こんな状況
Twitterボタン・ツイートボタンを自分のホームページに自力で設置します。
参考:Twitterヘルプセンター ウェブサイトにTwitterボタンを追加する方法
Twitterボタンをホームページに設置する手順
参考:Twitter開発者向けドキュメント Tweet Button
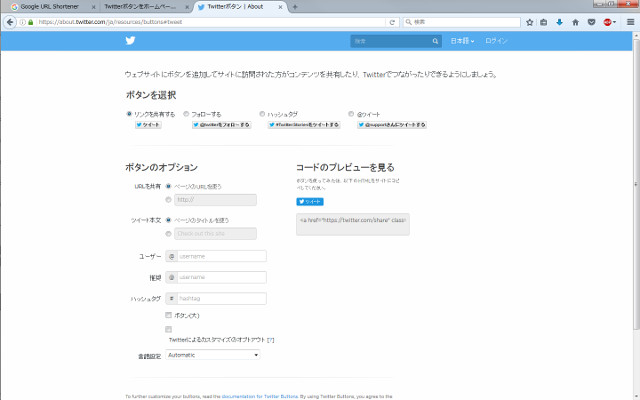
1.コード生成ページへアクセス
2.ボタンを選択

ここではリンクを共有するを選択してツイートボタンを作成します。
3.オプション項目を設定

必要に応じてオプション項目を変更します。
URLを共有については、英語URLであればページのURLを使うのままでよいでしょう。日本語URLの場合は、短縮URLをここで使用するのがおすすめです(後述)。
4.コードを取得してHTML等に貼り付け
生成されたコードを目的のHTMLページ等に貼り付けます。
日本語URLの場合
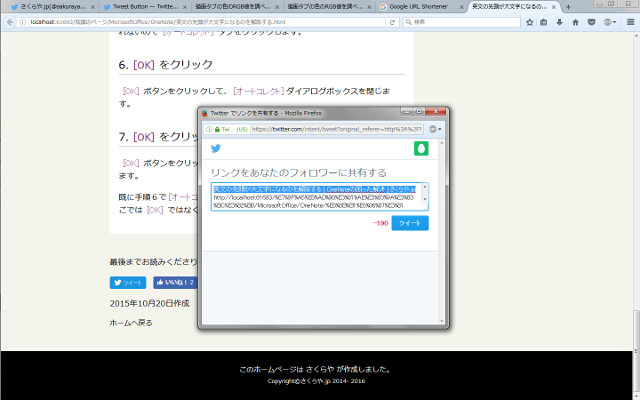
日本語URLの場合、長すぎるとツイートボタンを押したときにこうなります。

いきなり字数制限オーバーです。
調べていると「自動で短縮される」とかいう話があるのですが、そんなことはありませんでした。
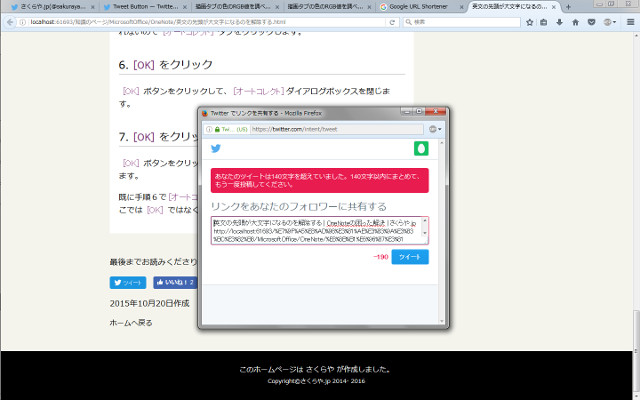
ちなみに、そのままツイートボタンを押すと真っ赤になって怒られます。

というわけで、短縮URLというのを使います。
このGoogleのツールページで短縮URLを発行します。(「私はロボットではありません」がうっとうしい場合は、開発者ログインして使用します。)
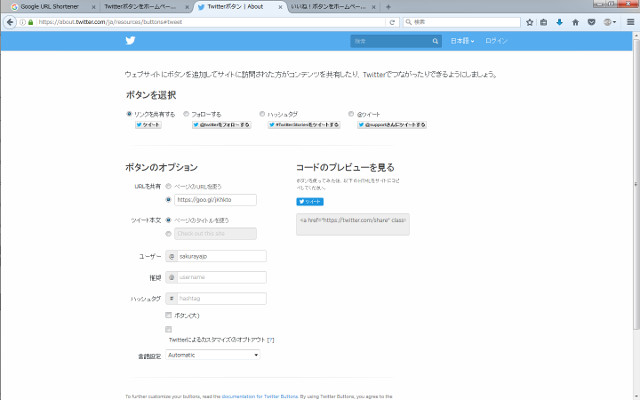
発行した短縮URLを先ほどのオプション項目の所に貼り付けてコードを生成します。

日本語URLを後からTwitterのコードにセットしたい場合は、生成コード内<a>タグのdata-url属性にセットします。
メモ
Twitterにログインしてなくてもコード生成の作業はできます。
生成されたコードにJavaScriptがありますがFacebookのボタンコードのように分離させてもいいかもしれません。やってないけど。
ツイート数のカウント機能は現在廃止されています。見たことがある場合、それにはTwitter社ではなく他社製のツール等が使われています。
最後までお読みくださりありがとうございました。
作成日: