SearchConsoleでレンダリングのチェック
レンダリングのチェック
作成したWebページが、サイトを訪れたユーザーからどのように見えるのか?
PCから見た場合、モバイル・スマートフォンから見た場合、それぞれをチェックツールによって目視で確認することができます。
Google Search Consoleでは、Googlebotからの見え方もあわせて検証することができます。また、レンダリング結果を画面の下までスクロールして確認できるのが特徴的です。
Googleモバイルフレンドリーテストや、Speed Insightsのチェックとあわせて知っておくと使えるときがあります。たまに。
チェックの手順
前提として、Search Consoleが使えればOKです。
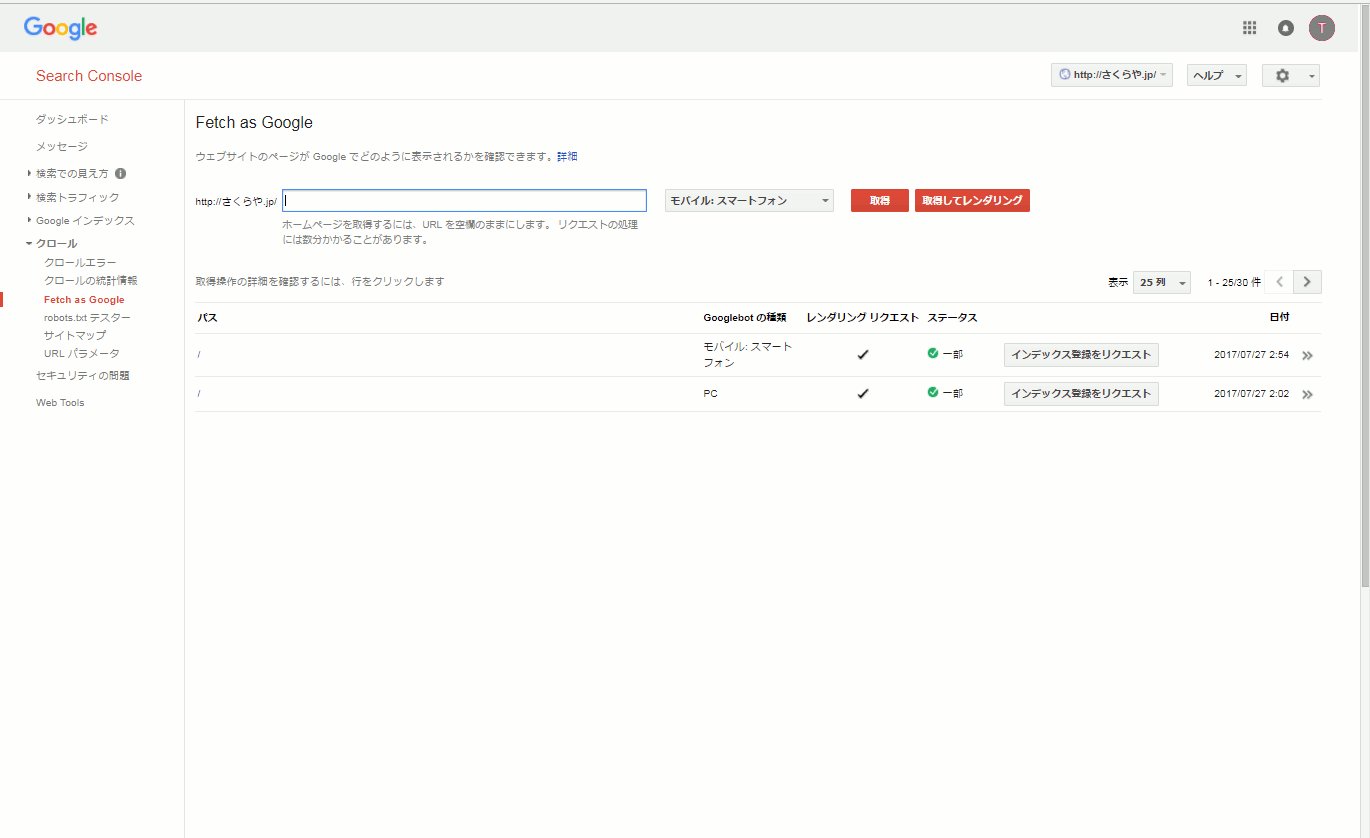
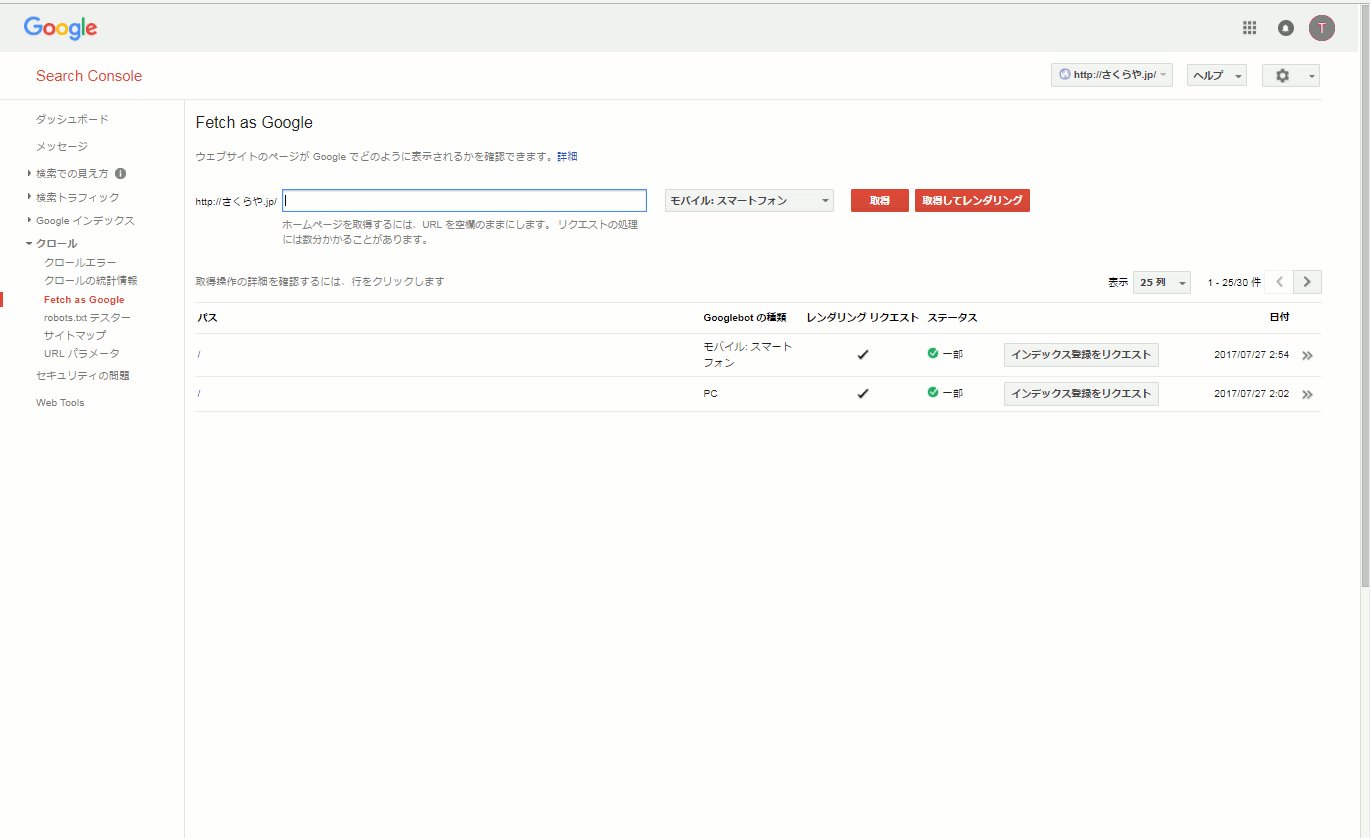
1.Fetch as Googleページを開く

Google Search Console でクロールをクリックして Fetch as Googleページを開きます。
2.目的のページを取得してレンダリング

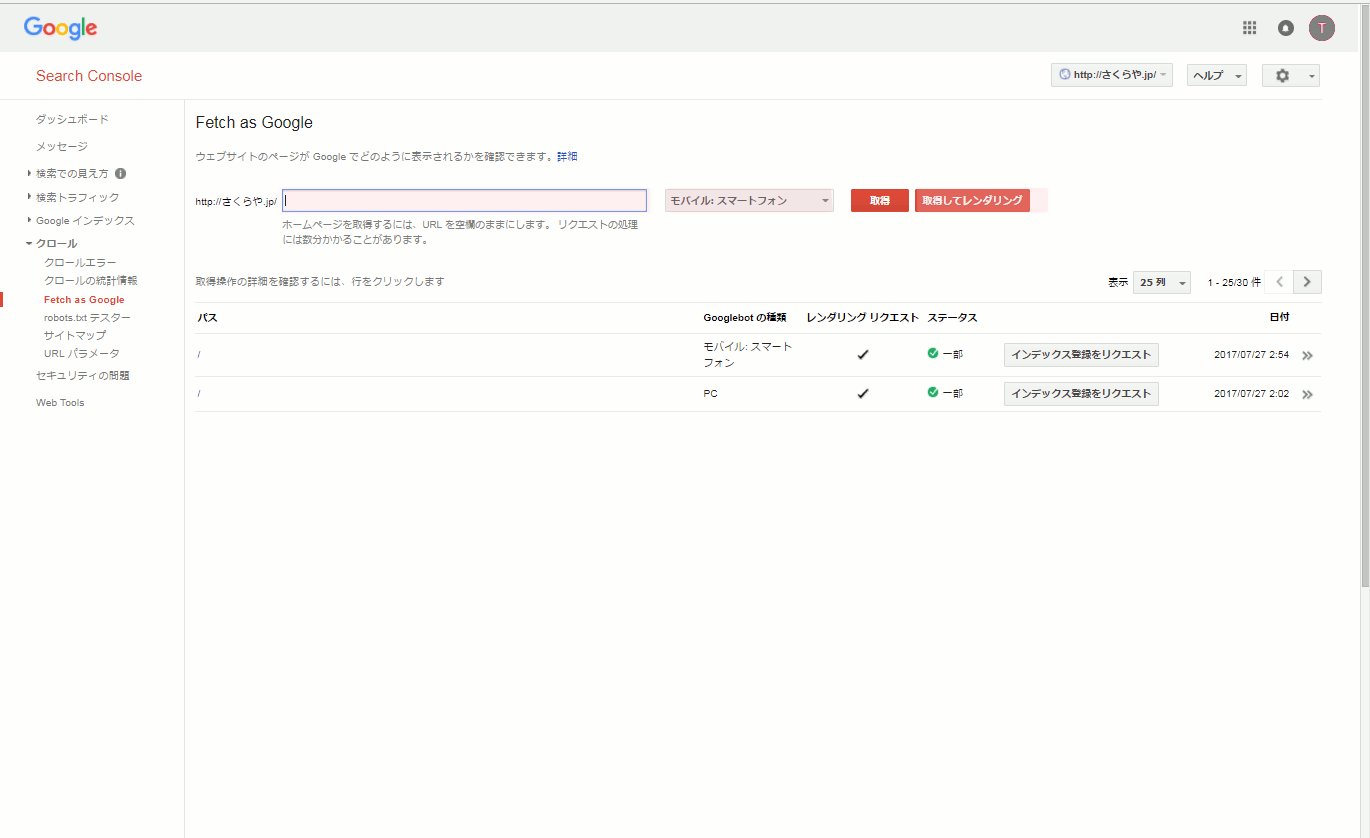
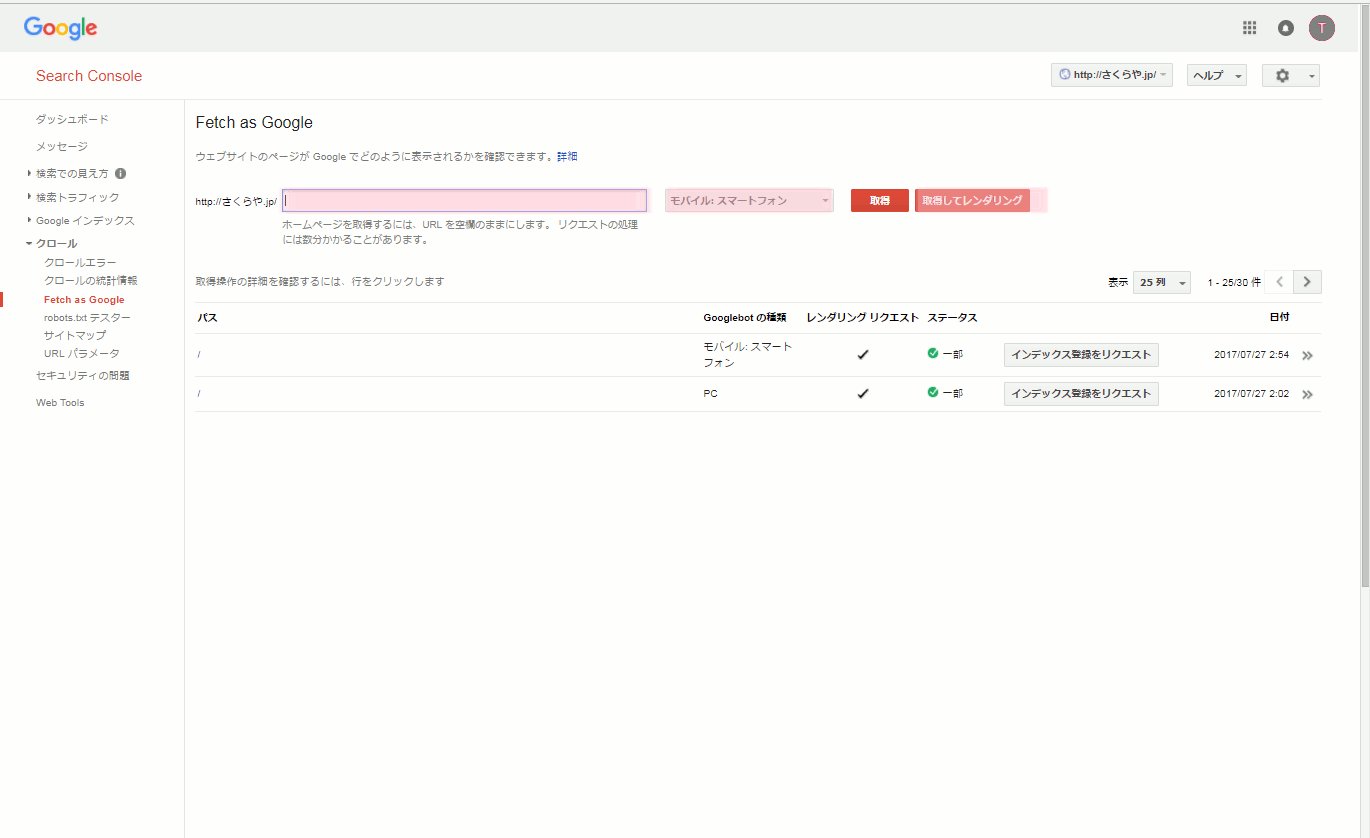
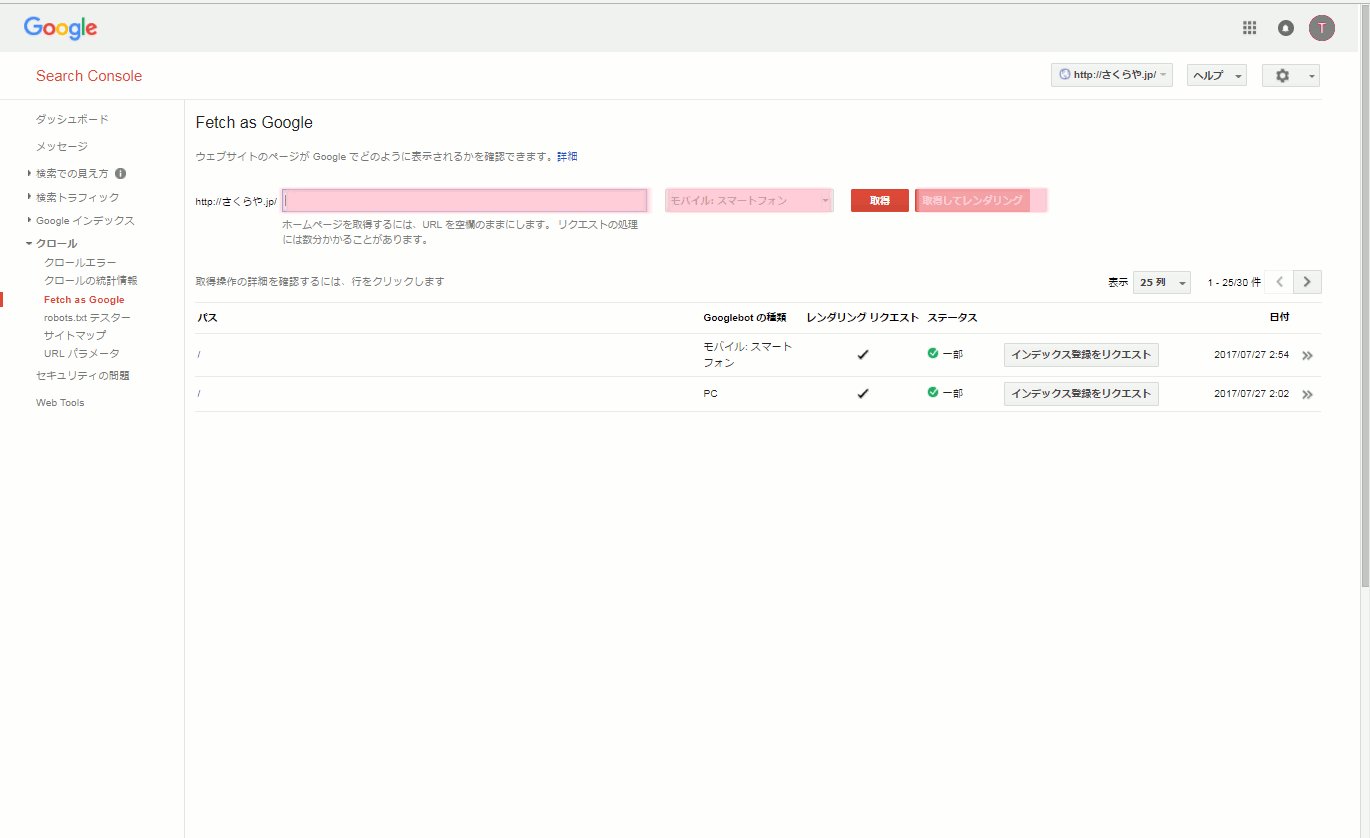
目的のページURLをセットします。
すぐ横のプルダウンから、Googlebotの種類をPCかモバイル スマートフォンを選択することができます。
取得してレンダリングをクリックします。
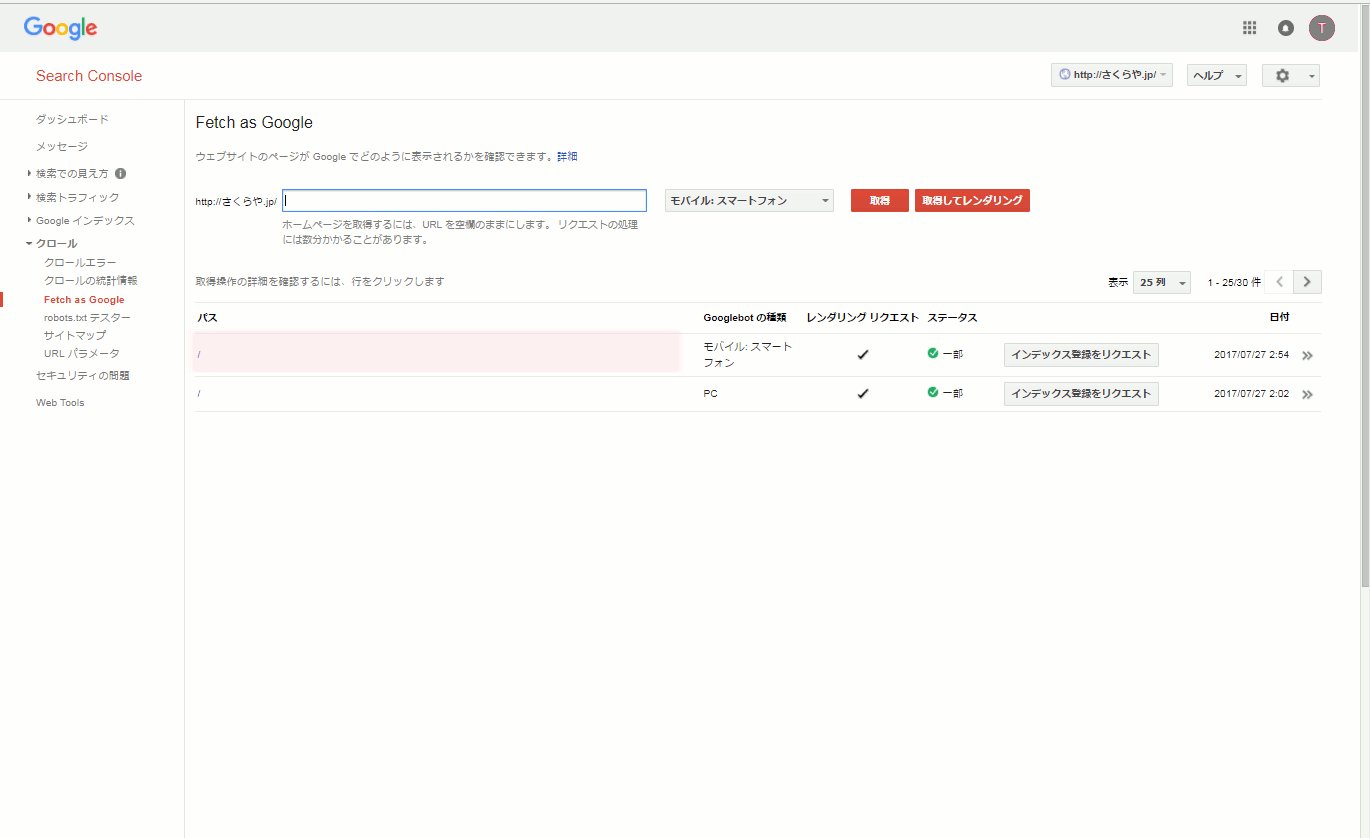
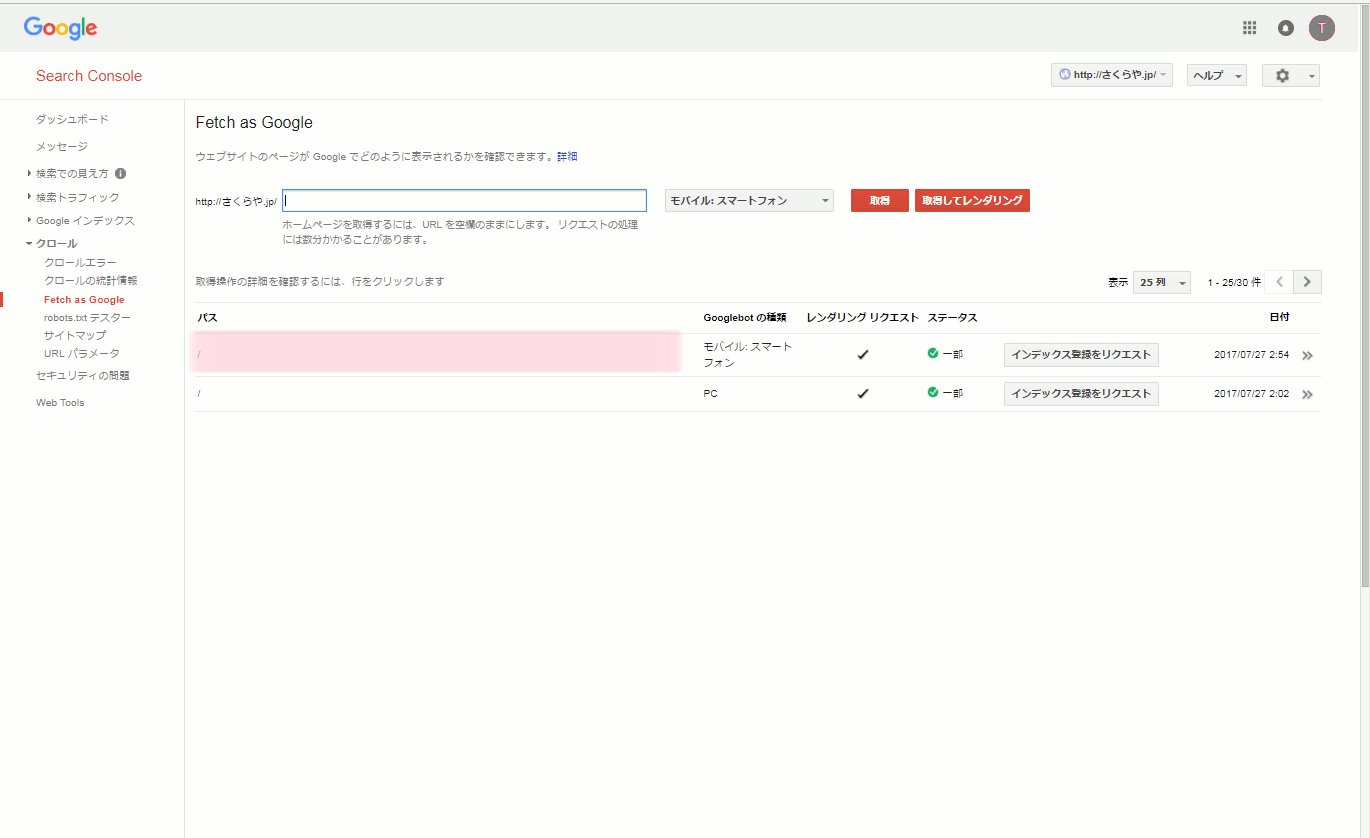
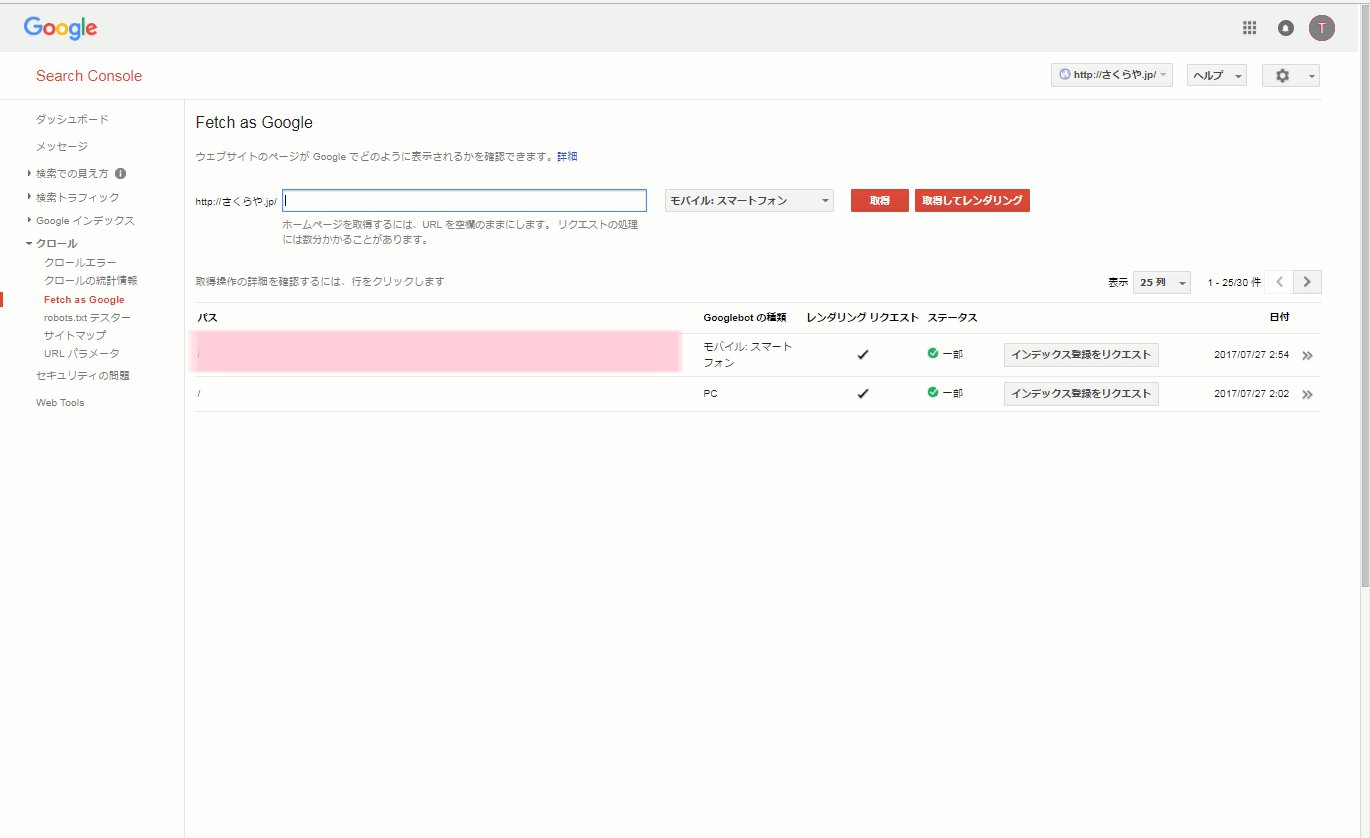
3.取得ができたら行をクリック

レンダリングリクエストの欄にチェックマークが入り、ステータス欄に緑色の表示がされたら、その行をクリックします。
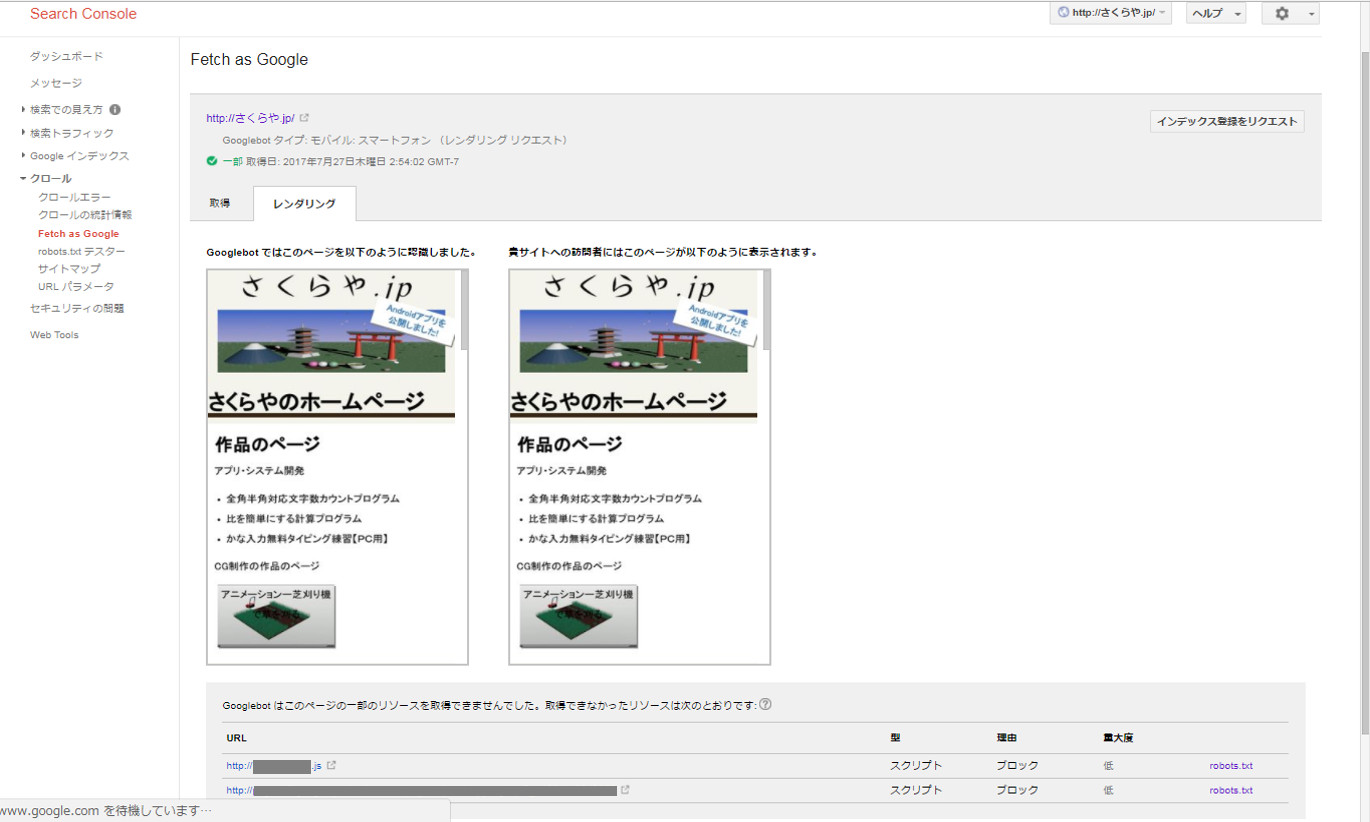
上の例では、レンダリングに一部問題があるため、ステータス欄がこのような表示になっています。
行をクリックするとページが切り替わります。
4.結果を確認する

Googlebotから見たレンダリング結果と訪問者から見た結果が表示されます。
表示された画面は下にスクロールすればページ全体を確認できます。
取得できなかったリソースは下に表示されます。
重大度によって対処を検討するとよいでしょう。
上記の例では、重大度「低」でツール系スクリプトの問題であるため、とくに対処はしませんでした。