GoogleでNodeJSサーバをつくる
こんな状況
過去にNode.jsでサーバをつくっていた。MicrosoftのAzureで。 無料期間中に。ちゃんと上手くいっていた。しかし、使わなくなってから 3年くらい経過。用事があって再びアクセスするとAzureの画面がとんでもないくらいに変わっていた。 わからん。どうやって昔やったんだこれ。またまた無料期間を利用して格闘。疲れた。また挑戦。無料期間終わってた。 サンプルアプリだけは上手くいった。
ところで料金は? えーと月に固定で3000円over!? いいえ、結構です。別のを探そう、そうしよう。
GoogleでNode.jsサーバを立てられました。
従量課金制。チュートリアルは無料。そのあともしばらく無料。たぶん。
準備
必要だったもの
- Googleアカウント
- 決済用のクレジットカード情報
- プロジェクト名を考えておく(サーバのURLの一部になるため)
他にも実はあったのかも。
最初の手順
Google Cloud platform (略してGCP) で。
1.Cloudプロジェクトの作成
Googleのこのページ↓の 1.Google Cloud プロジェクトの作成 から。
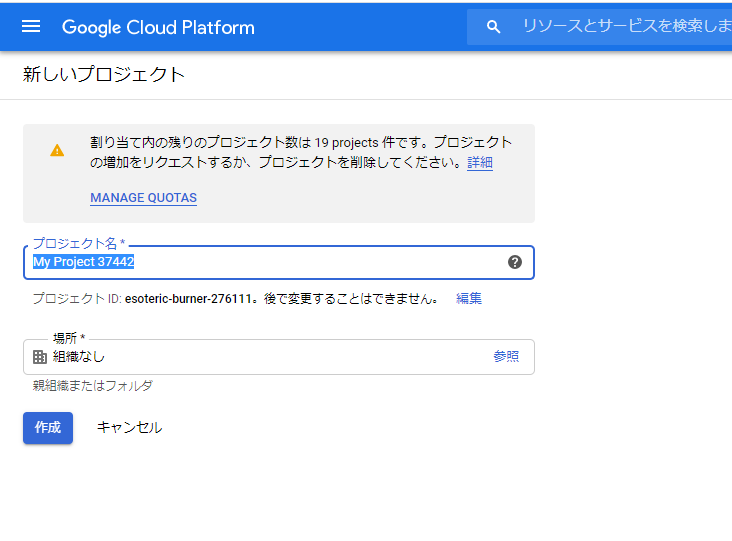
Cloud Consoleに移動して新規のプロジェクトを作成する。

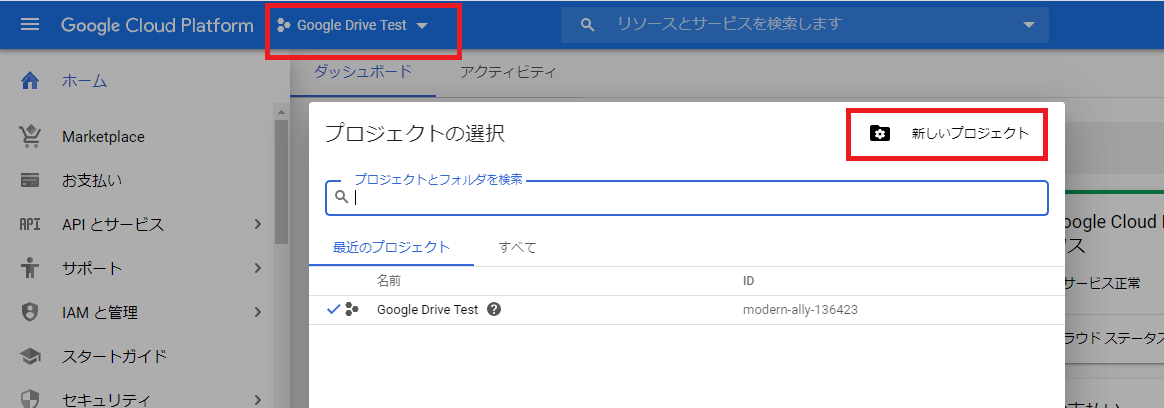
もし、ダッシュボード画面を表示していたらここ↓。気づくのにかなり時間がかった。

プロジェクト名はそのままサーバのURL(の一部)になるため真剣に考えます。
ちなみに、ピリオドは使えません。残念。
作成できたらそのプロジェクトが選択されていることを確認して次の手順に。上の画像も参考。
2.AppEngineを有効化する
アプリエンジンとは何なのか?よくわかりませんが進みます。
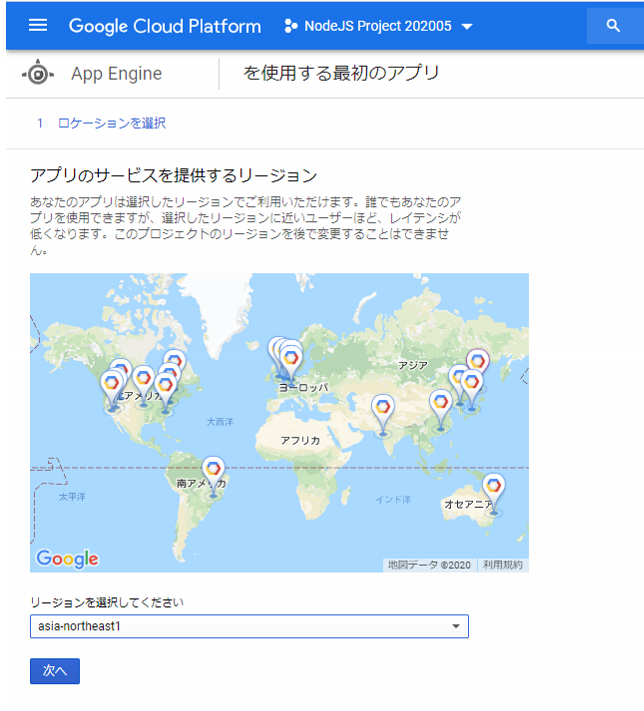
↑のページからApp Engine を有効にするを押すと地域選択画面になります。

どれかは選ばないと先に進めないので日本を選びます。日本に最適化するみたいな、かな?日本の場合は、以下の2つでしょうか。
- asia-northeast1
- asia-northeast2
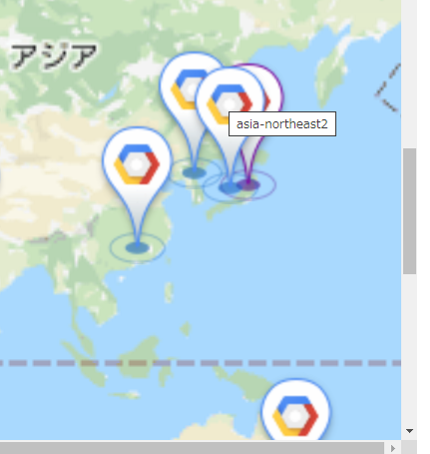
たぶん1が東京で2が大阪でしょうか?? 東京は人口が多いとかで適当にasia-northeast1にしました。選択をするとマップ上で紫色になります。拡大してみましょう。

1(紫色)が東北で2が海の上だった!?
リージョンを決定すると、App Engineの有効化が完了します。

3.チュートリアル開始
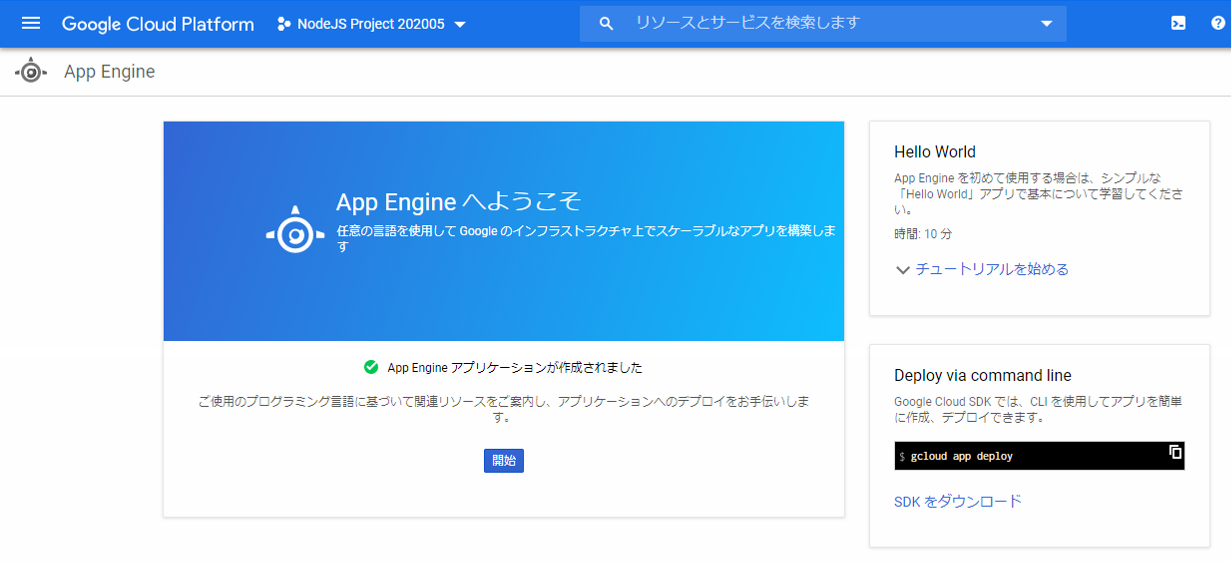
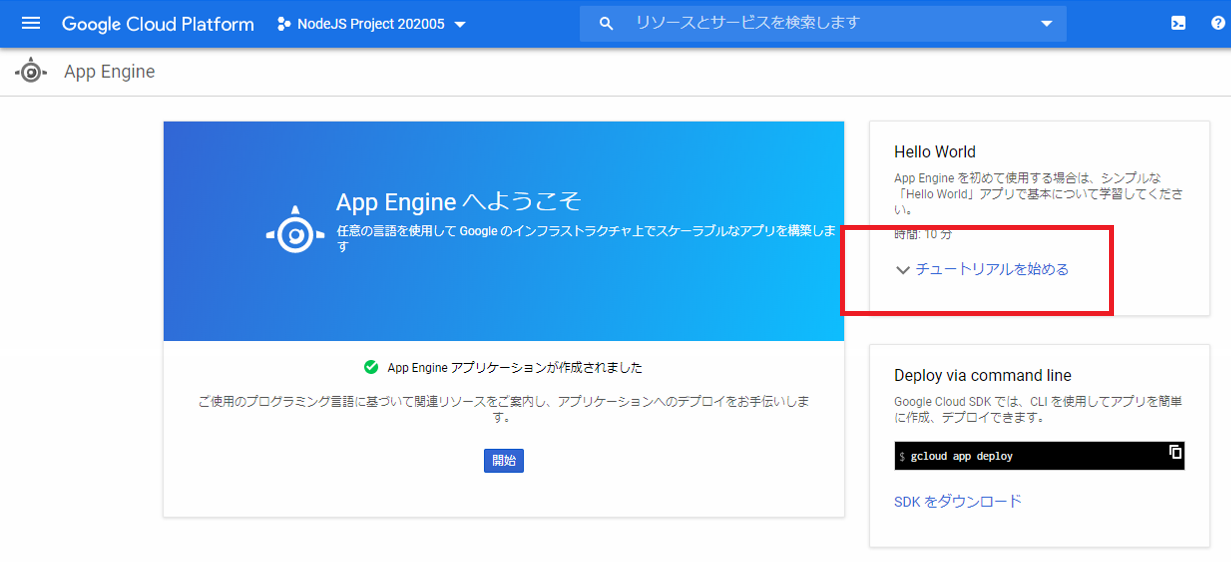
App Engine有効化の完了画面からチュートリアルが開始できます。 (またはGoogle Cloud Platformのトップページから左のメニューの中のApp Engineのダッシュボードから)

画面右のほうのHello Worldのところで チュートリアルを開始します。
省略。
以下、メモ。
- このチュートリアルではサンプルコードをGCPの中の自分のドライブにダウンロードをしてくる?ローカルではないがローカル的なもの?
- サンプルプロジェクトではapp.jsがindex.jsの扱いとなる
- packege.jsonに設定がある
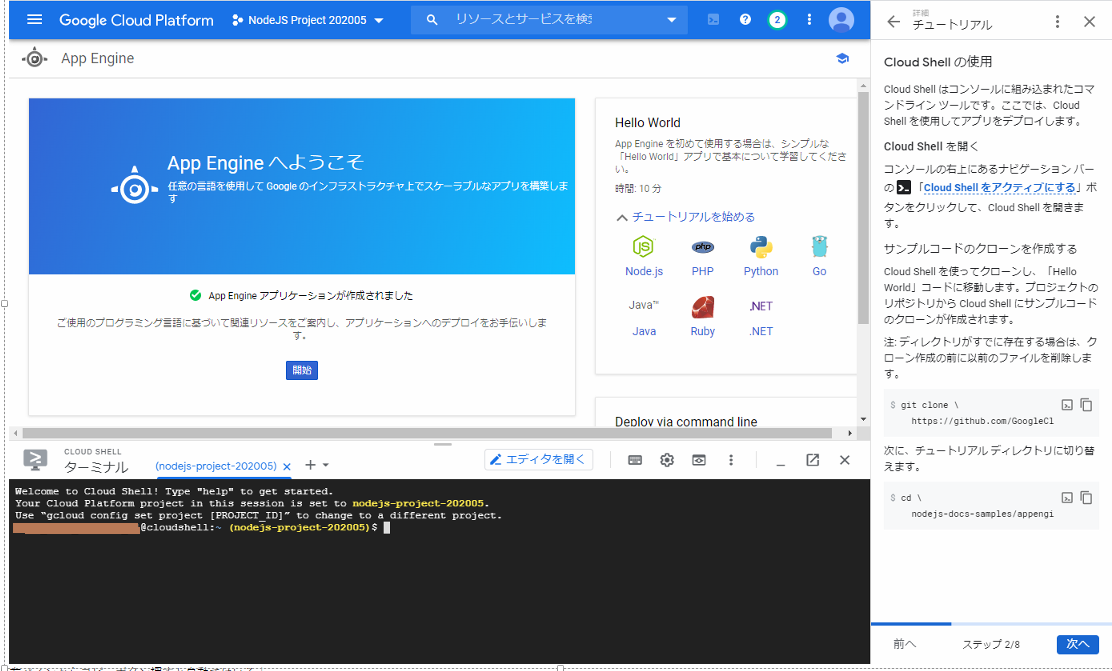
- Cloud Shell を使って進める。Cloud Shell はコマンドプロンプトのようなもの

- ターミナルを開くというボタンとエディタを開くというボタンを交互に切り替えて開発を進める
- デプロイ(アップロード)の作業では 途中コンティニューするかどうかを聞かれるのでYを打つ
- その後エラーで中断する場合は、何かAPIのインストールが足りていない、もしくは設定が足りていない。 私の場合は、課金の設定がまだだった(チュートリアルの順番通りでしたが)。Cloud Shellのエラーメッセージにリンク先 が書かれてあるので従う。 請求先を決定して再度実行するとデプロイが完了した。
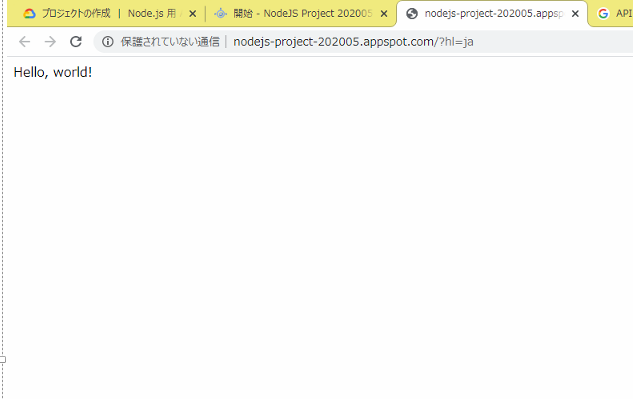
- デプロイが完了すれば、チュートリアルの公開URLは作業中のPCの他からでもアクセスができる

NodeJS開発メモ
チュートリアルで慣れたら新しいプロジェクトを自分で作成します。
- デプロイの作業は 何分かかかってしまうので、できるだけローカルの方で確認をする。 nodejsならローカルのブラウザーで確認していけば良い。
- すると、Cloud Shell では npm start と Ctrl+C を頻繁に使う
- 開発の流れは、コードを書く > npm start > ブラウザでローカルホストにアクセス。 おかしいところがあれば Ctrl + C で ローカルホストを一旦止める > コード修正する。また npm start。ブラウザで確認。この流れを繰り返す。 完成したらサーバーにデプロイ(アップロード)する。
使うコマンドはこんなもの
チュートリアルから抜粋すると使うコマンドは
- いわゆるcdコマンド
- cat app.js ←これはエディタで見たほうが見やすい
- export PORT=8080 && npm install
- npm start
- Ctrl + C
- gcloud app create
- gcloud app deploy
これだけ書いておけば5年放置でもなんとかなるか!?
作成